
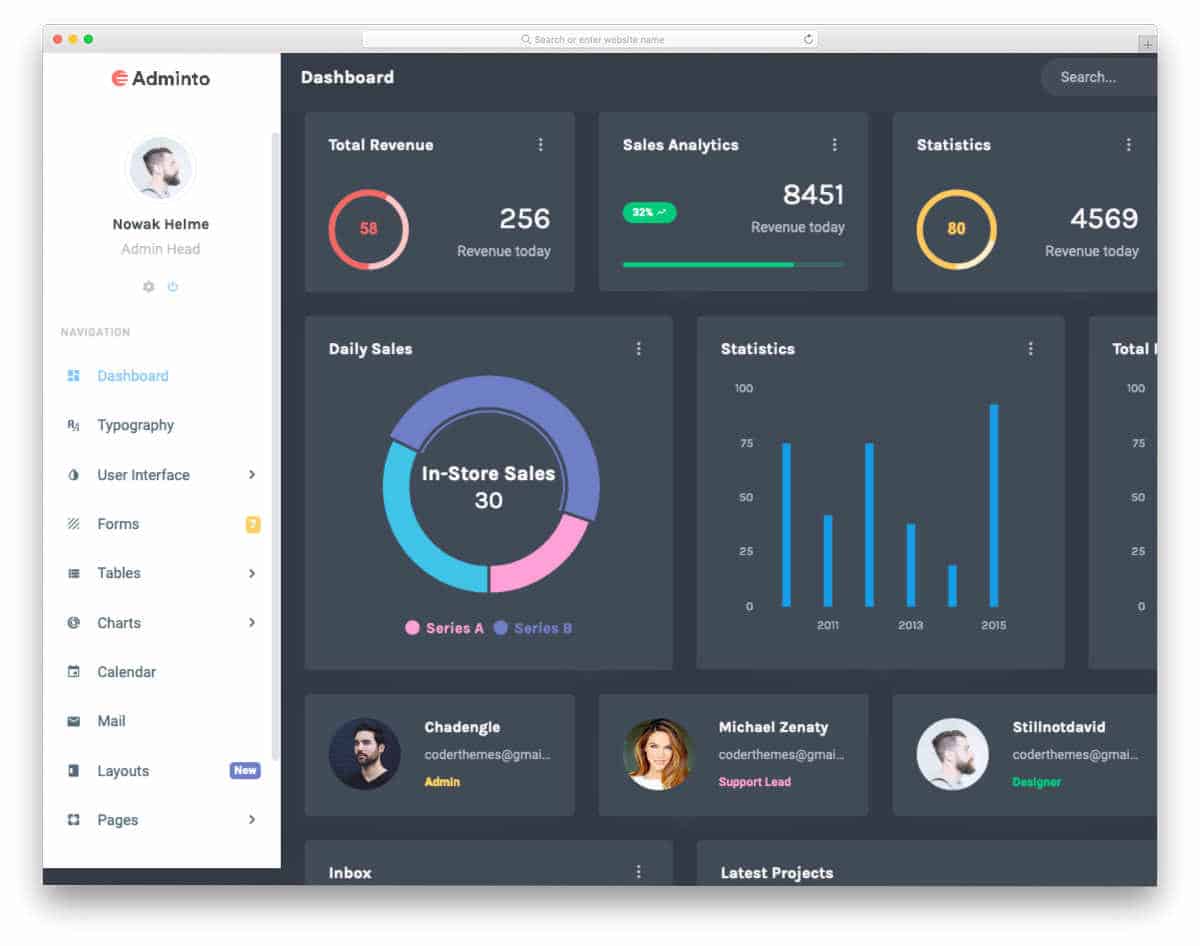
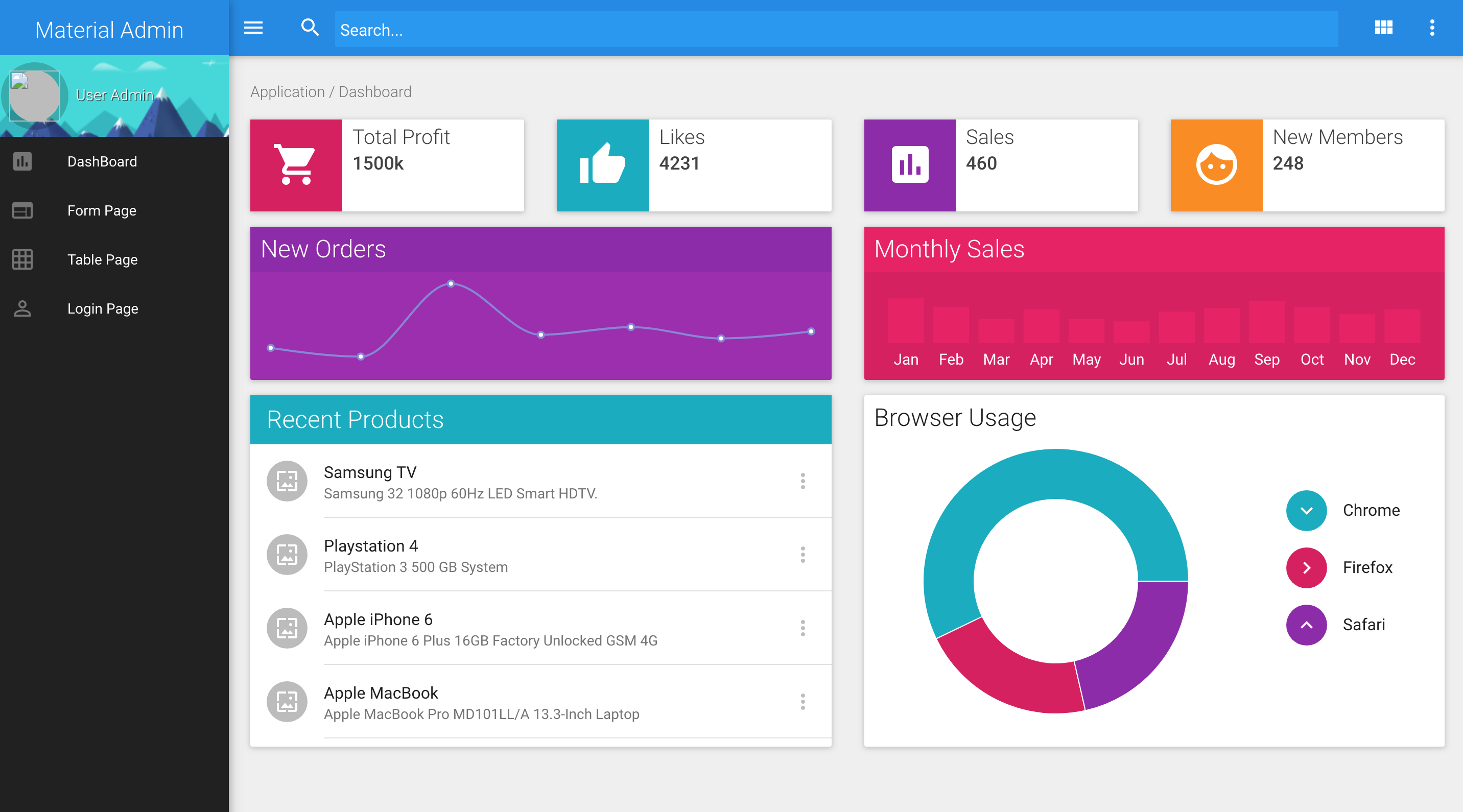
20 Engaging React Website Templates For Dynamic Websites
Top 20 Inspiring React Website Examples & Templates React is a JavaScript library used to build user interfaces. When a website uses React, it becomes livelier and more interactive compared to one built with just HTML, and it also can be more advanced and intricate than a website using WordPress.

React Website Responsive Tutorial Beginner React JS Project Using Hooks and Router YouTube
A collection of websites and applications using the React or React Native JavaScript library. Material Dashboard PRO React is a Premium [email protected]. Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components.

25 Engaging React Website Templates For Dynamic Websites and Web Application
React.js is a very popular frontend framework with a great community, which means that you can find a lot of coded projects as examples. The Ultimate UI/UX Design Course - Take the UI/UX best practices to the next level with our fully coded examples included! ⏰ 80% OFF Special Offer

Best 9 Examples of Websites Built with ReactJs Rlogical Techsoft Pvt Ltd
10 min. What Do You Need to Know About React Web Development Netflix is a very good React website example; as well as Salesforce, Yahoo Mail, Flipboard, and many React examples. Some of these were early believers while others joined in late.

20 Engaging React Website Templates For Dynamic Websites
A cool 3D Portfolio website built with React and Three.js Jan 11, 2024 An Excalidraw clone with React and TypeScript Jan 11, 2024 A Responsive React modal component for shadcn/ui Jan 10, 2024 A Next Js app that shows you the current power status of various areas in Dar es Salaam Jan 10, 2024

30+ Best React Templates and Themes [2023] Reactemplates
There are many example projects created by the React community. We're keeping this page focused on the ones that use React without third-party state management libraries. If you add a project, please commit to keeping it up to date with the latest versions of React. Small Examples Calculator Implementation of the iOS calculator built in React

10 Top React.js Free Templates Creative Tim
3. Reddit. An online community platform used by millions of users for submitting links, creating content, and having discussions. It has been using React.js since 2014. They used it on Reddit's Gifts page initially, and afterwards, they used it for the mobile website as React was faster and easier to work with.

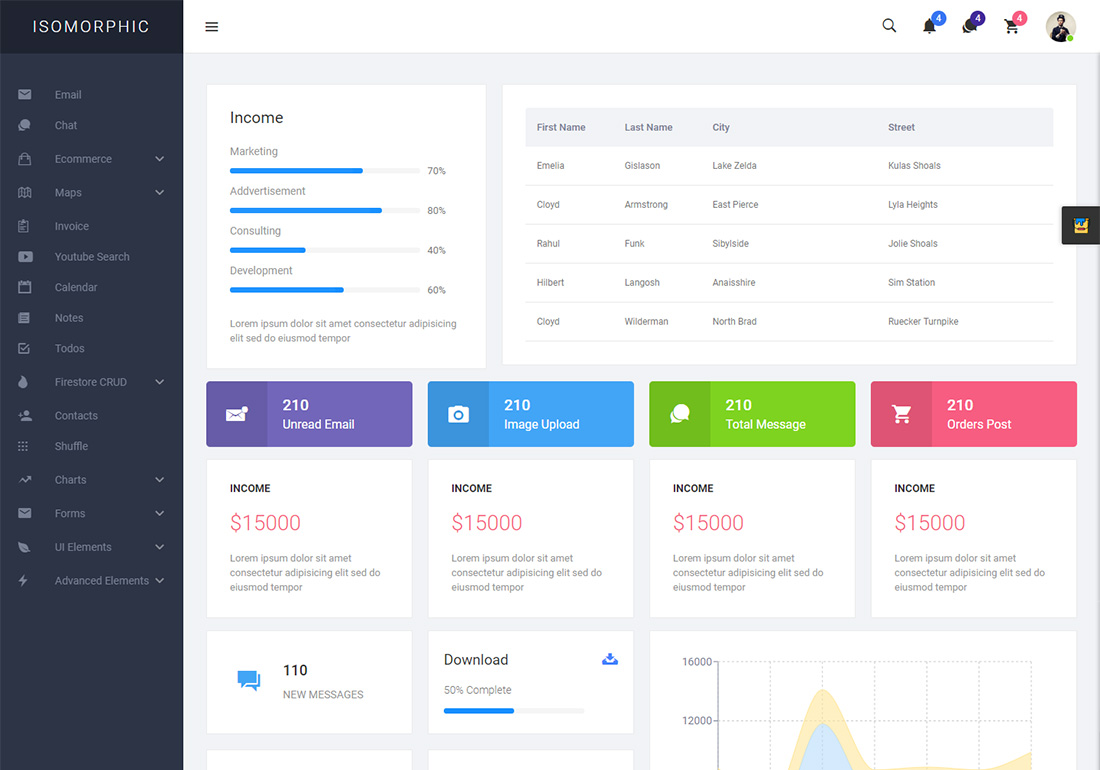
32 Easy To Use React Admin Dashboard Templates To Check Out In 2020
Quick Start - React Quick Start. Learn how to use React, the library for web and native user interfaces, in a few easy steps. You will find tutorials, examples, and guides to help you create your first component, start a new project, or use built-in components and features.

20 Best React Landing Page Templates
The Best React Examples React (also known as React.js) is one of the most popular JavaScript front end development libraries. Here is a collection of React syntax and usage that you can use as a handy guide or reference. React Component Example Components are reusable in React.js. You can inject value into props as given below:

Best 10 React.js Free Templates For Spring 2020 by Made with React
25 React Website Design Examples We Love [+ How To Make Your Own] Daniel Doan Published: May 16, 2023 Are you on the hunt for some fresh and inspiring website design ideas? Well, look no further! We've rounded up 25 of the best React website designs that will get your creative juices flowing.

15+ Best React.js Project Examples for 2021
1. Path Robotics https://www.path-robotics.com/ Path Robotics' website has an unconventional but definitely great design! With a black background, white font, and grayscale images, the subtle accent colors made it even more interesting and innovative. On top of that, when the mouse cursor hovers over a call-to-action button, cool colors pop up.

2 Create React App Portfolio website Tutorial Designing the landing page YouTube
Find 20 examples of React Web Development we admire. Enjoy! 1. Facebook - React Web Development creators. Facebook is a well-known social network in the world, and at the same time, the creator of React is one of Facebook's team software engineers, and since then, it has made its way to Facebook's front end.

30+ FeatureRich and Fully Responsive React Templates
react-website Star Here are 40 public repositories matching this topic. Language: All Sort: Most stars sanajitjana / My-Portfolio-v1 Star 47 Code Issues Pull requests In a "react-website" repo, I was building a single page react-portfolio website for myself. Here, I show how you can make a personal website without redux for navigation.

16 Best React Templates For Advanced Web Apps 2023 Colorlib
15 Examples of Reactjs Websites ReactJS is the most popular front-end library in the world. The library's component-based methodology allows the development team to build and reuse components throughout a project, resulting in less programming from scratch and faster development.

21 Amazing Examples Of React Web Development
For example: jsx const heading =
Mozilla Developer Network
; This heading constant is known as a JSX expression. React can use it to render that tag in our app. Suppose we wanted to wrap our heading in a tag, for semantic reasons? The JSX approach allows us to nest our elements within each other, just like we do with HTML: jsx
10+ React & React Native examples websites, applications and experiments
1 Comment Learning React.js can be done in many ways. One of the most effective ways to learn React is by learning from case studies, or example projects. With an example project, you will figure out the principles and best practices of React.js faster. It will develop your problem solving and analytical skill that needed in the real-world project.

10+ React & React Native examples websites, applications and experiments
1 Comment Learning React.js can be done in many ways. One of the most effective ways to learn React is by learning from case studies, or example projects. With an example project, you will figure out the principles and best practices of React.js faster. It will develop your problem solving and analytical skill that needed in the real-world project.